

Среди изменений, способствовавших повышению производительности браузера, упомянуты:
- Оптимизация размещения в памяти внутренних структур, связанных с DOM, CSS, DOM, компоновкой страницы и отрисовкой;
- Сохранение только необходимых состояний в движке Blink;
- Повышение эффективности использования кэша CPU;
- Оптимизация работы сборщика мусора Oilpan;
- Улучшение работы со строками и переход на алгоритм хэширования rapidhash в процессе отрисовки;
- Задействование оптимальных алгоритмов хэширования, фильтрации и проверки в различных структурах данных;
- Ускорение операции компоновки глифов (shaping) при выводе текста.
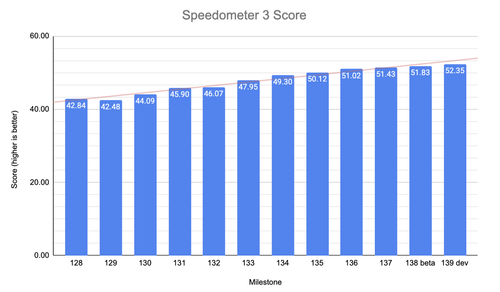
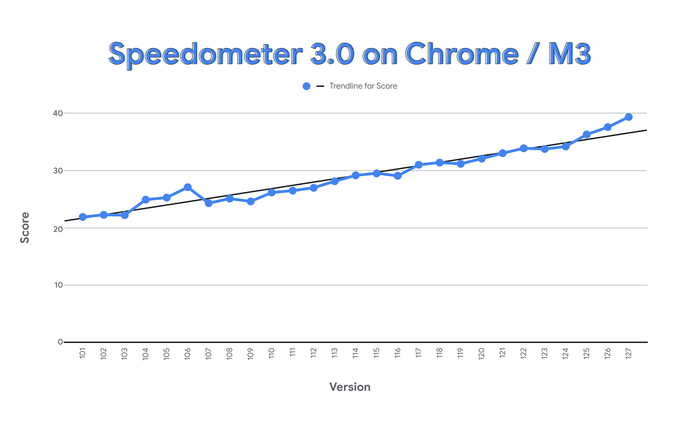
Тестовый набор Speedometer 3.0 подготовлен совместно компаниями Mozilla, Google, Microsoft и Apple и нацелен на оценку задержек при симуляции работы пользователя с типовыми web-приложениями. В тестах оценивается производительность работы фреймворков Angular, Backbone, jQuery, Lit, Preact, React, React+Redux, Svelte и Vue, отрисовки при помощи элемента Canvas, генерации SVG, обработки сложных CSS, работы с очень большими деревьями DOM и использования методов, применяемых при редактировании контента в режиме WYSIWYG и при работе с новостными сайтами. При тестировании измеряется скорость работы с заметками в разных реализациях фреймворка TodoMVC, проверяется обработка текста в WYSIWYG-редакторах CodeMirror и TipTap, выполняются операции с диаграммами при помощи библиотек Observable Plot, chart.js и react-stockcharts, симулируется взаимодействие с контентом на сайтах, использующих web-фреймворки Next.js и Nuxt.
Источник: http://www.opennet.ru/opennews/art.shtml?num=63363
