Основные изменения в Chrome 130:
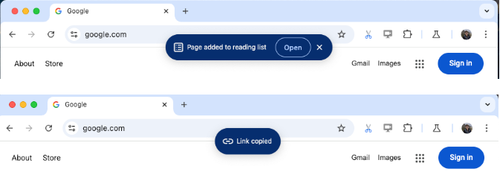
- Добавлена новая форма компактных уведомлений о совершённых операциях, показываемых под адресной строкой в виде небольшой полоски, перекрывающей контент. Например, подобный диалог может информировать пользователя об успешном добавлении элемента в список чтения и показывать кнопку для открытия списка для чтения в боковой панели.
Внедрение новой формы уведомлений будет производиться постепенно, для управления показом предложена настройка «chrome://flags/#top-chrome-toasts».
- При включённом режиме экономии потребления энергии (Energy saver) реализована экспериментальная поддержка автоматической заморозки вкладок, потребляющих много ресурсов CPU, но при
этом не выводящих звук и скрытых в течение более 5 минут. Исключение делается только для вкладок, связанных с управлением внешними устройствами или проведением видео и аудио конференций (подобные вкладки определяются на основании доступа к API для работы с USB, Bluetooth, камерой, устройствами ввода и микрофоном, а также организации канала связи с использованием RTCDataChannel или MediaStreamTrack). Для включения автозаморозки добавлены настройки «chrome://flags/#freezing-on-energy-saver» и «chrome://flags/#freezing-on-energy-saver-testing». В Chrome 131 автозаморозку планируют постепенно активировать по умолчанию, начав с 1% пользователей. - В версии для платформы Android реализован встроенный просмотрщик документов в формате PDF, не требующий вызова внешних приложений (в качестве опции оставлены возможности для загрузки PDF и открытия в стороннем приложении).
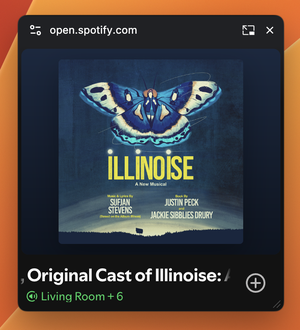
- Предоставлена возможность открытия в режиме «картинка в картинке» (picture-in-picture) не только видео, но и любых элементов для показа произвольного контента поверх другого содержимого. Например, в режиме «картинка в картинке» теперь можно отображать интерфейсы для видеоконференций, собственные проигрыватели видео, системы создания заметок, чаты, инструменты для разработчиков и т.п. Открытие содержимого в режиме «картинка в картинке» осуществляется при помощи метода documentPictureInPicture.requestWindow(), возвращающего объект, через который можно добавлять контент при помощи метода .document.body.append().

- Добавлена возможность обращения к внешним словарям со сжатием ответов при помощи алгоритмов Brotli и Zstandard.
- Добавлена поддержка активации областей прокрутки при навигации с использованием клавиатуры, что позволяет пользователям без мыши вначале переключиться в нужную область клавишей Tab, а затем прокрутить её содержимое стрелками управления курсором.
- Добавлена поддержка разбора неспециальных схем URL (не включённых в список типовых схем) с разделением хоста и пути. Например, при разборе URL «git://example.com/path» значение «example.com» будет определено как хост, а «/path» как путь (до этого «//example.com/path» обрабатывался как один путь).
- В версии для Android появилась интегрированная поддержка подключения сторонних провайдеров автоматического заполнения форм и сохранения паролей, не завязанная на API Accessibility.
- Поведение элемента ‹meter› приведено к соответствию Safari и Firefox — в режиме видимости «none» элемент теперь не скрывается, а переключается на отдельный стиль.
- Реализованы новые рекомендации CSS Working Group по обработке вложенных правил в CSS-блоках, которые теперь учитывают порядок определения CSS-свойств и CSS-правил в блоке (раньше все CSS-правила обрабатывались в первую очередь, что приводило к нелогичным с точки зрения разработчика результатам). Например, показанный ниже CSS-блок раньше выставлял красный цвет фона, а теперь будет выставлять зелёный:
.foo { width: fit-content; @media screen { background-color: red; } background-color: green; } - Реализовано CSS-свойство box-decoration-break, указывающее как отрисовывать элемент в случае, когда его части оказываются разделены в разных строках, столбцах или страницах. Доступно два режима отрисовки: slice — элемент вначале полностью отрисовывается целиком, а потом разрезается на части; clone — каждый фрагмент отрисовывается отдельно со своими границами и отступами. В Firefox данной свойство поддерживается с 2014 года.


- В API WebGPU добавлен режим «dual-source-blending» для смешивания вывода из двух фрагментных шейдеров c записью результата в один фреймбуфер.
- В режиме «Origin trials» реализован API Language Detector, позволяющий определять язык по фрагменту текста.
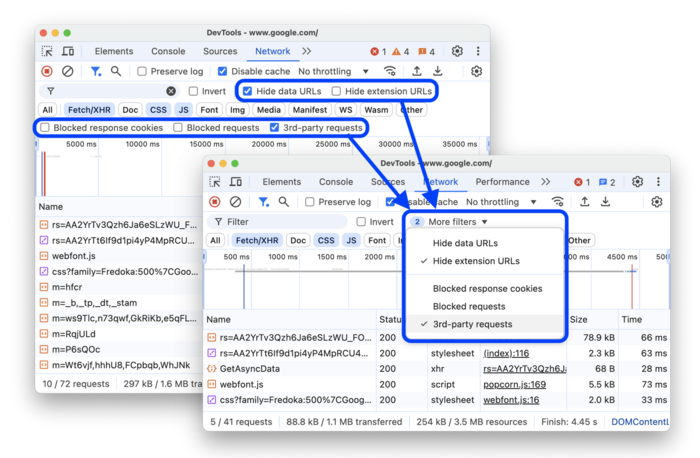
- Расширены возможности инструментов для web-разработчиков. В панель анализа сетевой активности добавлено выпадающее меню с дополнительными фильтрами. Добавлена опция для чистки конфиденциальных данных перед сохранением HTTP-сеанса в формате HAR (HTTP Archive).

Кроме нововведений и исправления ошибок в новой версии устранены 17 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Одной проблеме присвоен высокий уровень опасности (обращение к уже освобождённой памяти в коде, связанном с AI). Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 13 премий на сумму 72 тысячи долларов США (по одной премии $36000, $4000 и $3000, по две премии $6000, $5000 и $2000, три премии $1000). Размер одного вознаграждения пока не определён.
Источник: http://www.opennet.ru/opennews/art.shtml?num=62080
