Основные изменения в Chrome 133:
- Для 1% пользователей включена поддержка заморозки вкладок в режиме экономии потребления энергии (Energy saver). Автоматически замораживаются вкладки, потребляющие много ресурсов CPU и скрытые в течение более 5 минут. Под заморозку не подпадают вкладки, выводящие звук, а также связанные с управлением внешними устройствами или проведением видео и аудио конференций (подобные вкладки определяются на основании доступа к API для работы с USB, Bluetooth, камерой, устройствами ввода и микрофоном, а также организации канала связи с использованием RTCDataChannel или MediaStreamTrack). Для управления включением автозаморозки можно использовать настройку «chrome://flags/#freezing-on-energy-saver».
- В сервисе Chrome Sync прекращена поддержка версий Chrome, более чем 4-годичной давности. Для хранения информации в привязке к учётной записи в Google и синхронизации браузерных данных между системами следует использовать как минимум выпуск Chrome 89.
- В версии для Android добавлена настройка для отключения JIT-оптимизаторов в JavaScript-движке V8. Отключение JIT может быть полезным для повышения безопасности работы с потенциально опасными web-приложениями за счёт уменьшения возможных векторов для совершения атаки. В версиях Chrome для настольных систем подобная настройка доступна на странице chrome://settings/security, начиная с выпуска Chrome 122.
- Приведён к соответствию со стандартом разбор неспециальных схем URL (не включённых в список типовых схем). Например, URL «git://example.com/path».
- Расширены возможности CSS-функции attr(), позволяющей использовать в CSS значения определённого HTML-атрибута. Если ранее функция attr() могла работать только со свойством «content» псевдо-элементов и преобразовывать значения в CSS-тип «‹string›», то теперь её можно применять с любыми CSS-свойствами и преобразовывать значения в любые CSS-типы. В примере ниже цвет в CSS-свойстве «color» выставляется на основе разбора указанного в элементе «div» собственного атрибута «data-foo», а если атрибут не указан используется значение «red».
‹div data-foo="blue"›test‹/div› ... div { color: attr(data-foo type(‹color›), red); } - Реализован CSS-запрос «@container scroll-state(), позволяющий определять состояние прокрутки области. Поддерживаются состояния: «stuck» — контейнер, прикреплённый к одной из сторон области с прокруткой; «snapped» — контейнер, прикреплённый с выравниванием по горизонтали или вертикали; «scrollable» — контейнер, который можно прокручивать в указанном направлении.
- Добавлены CSS-свойства «text-box», «text-box-trim» и «text-box-edge», позволяющие точно управлять отступами до и после текста. Свойство
«text-box-trim» определяет область обрезки (верх, низ или с обоих сторон), а «text-box-edge» задаёт способ обрезки краёв. Свойство «text-box» объединяет возможности «text-box-trim» и «text-box-edge». - В CSS добавлен псевдо-класс «:open«, позволяющий определить, когда для элементов ‹dialog› и ‹details› открыты диалоговые окна, а для элементов ‹select> и ‹input› показаны окна выбора.
- Добавлен DOM-примитив moveBefore для перемещения элемента в DOM-дереве без сброса его состояния.
- Добавлен интерфейс FileSystemObserver, позволяющий сайтам отслеживать изменения в файловой системе.
- В API PublicKeyCredential добавлен метод getClientCapabilities() для определения возможностей WebAuthn, поддерживаемых браузером.
- В объект Atomics добавлено свойство pause() для информирования о том, что код ожидает освобождения блокировки.
- В API WebCrypto добавлена поддержка схемы согласования ключей X25519, которая может использоваться через программный интерфейс SubtleCrypto (методы generateKey, importKey, exportKey, deriveKey и deriveBits).
- В WebAssembly реализована возможность использования 64-разрядных указателей (Memory64), позволяющих работать с линейными областями памяти, превышающими 4 ГБ. Изменение не добавляет новых инструкций WebAssembly, а лишь позволяет использовать в уже существующих инструкциях 64-разрядные индексы для таблиц и областей памяти. Работа в режиме Memory64 приводит к ощутимым накладным расходам — в зависимости от вида нагрузки наблюдается замедление от 10% до двух раз.
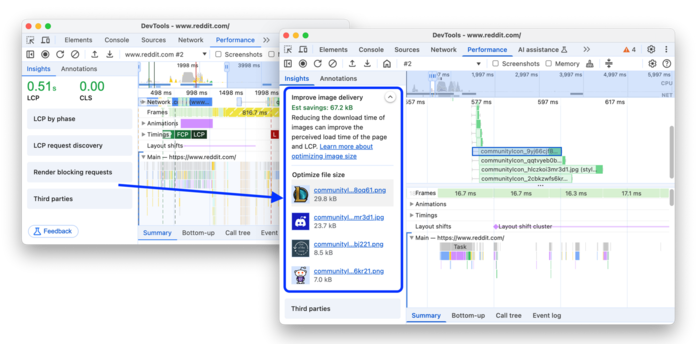
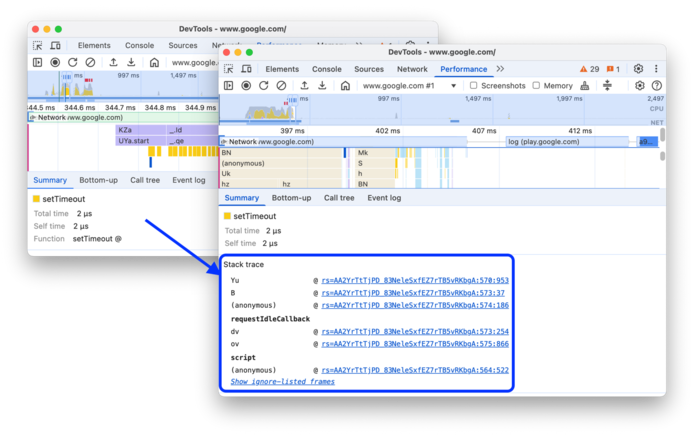
- Расширены возможности инструментов для web-разработчиков. Обеспечено сохранение истории чата с AI-ассистентом между сеансами. Добавлена панель «What’s new» с обзором изменений в новой версии. Добавлена возможность помещения скриптов в список игнорирования, для исключения их показа на диаграмме профилирования производительности. В панели Performance во вкладке Insights обеспечено выделение изображений, размер которых можно оптимизировать, а во вкладке Summary показана трассировка стека JavaScript-вызовов (включая асинхронные вызовы).


Кроме нововведений и исправления ошибок в новой версии устранены 12 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Двум проблемам, приводящим к обращению у уже освобождённой памяти в движке V8 и библиотеке Skia, присвоен высокий уровень опасности. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 2 премии на сумму 9 тысяч долларов США (по одной премии в $7000 и $2000). Размер одного вознаграждения пока не определён.
Источник: http://www.opennet.ru/opennews/art.shtml?num=62676
