Основные изменения в Chrome 129:
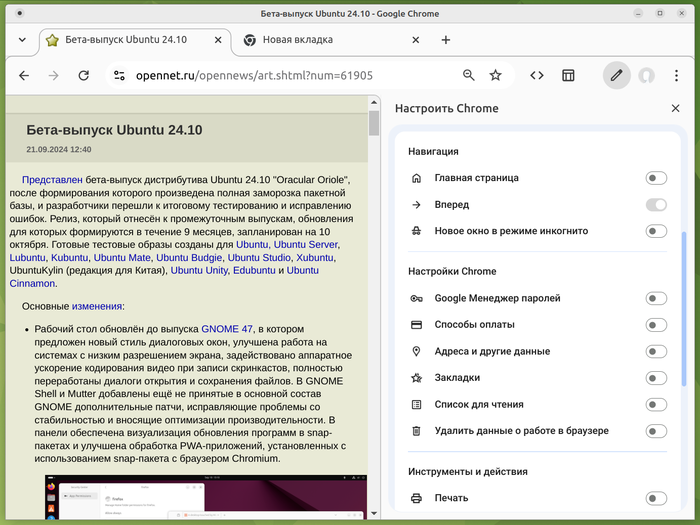
- Добавлена возможность настройки содержимого панели инструментов, позволяющая пользователю закреплять, откреплять и менять местами пиктограммы при помощи конфигуратора, отображаемого в боковой панели. Например, можно разместить на панели кнопки для вызова интерфейса для разработчиков, очистки данных о работе браузера, открытия режима для чтения, перехода в диспетчер задач, перехода в менеджер паролей и т.п.
Для управления включением возможности закрепления пиктограмм добавлен параметр «chrome://flags/#toolbar-pinning».
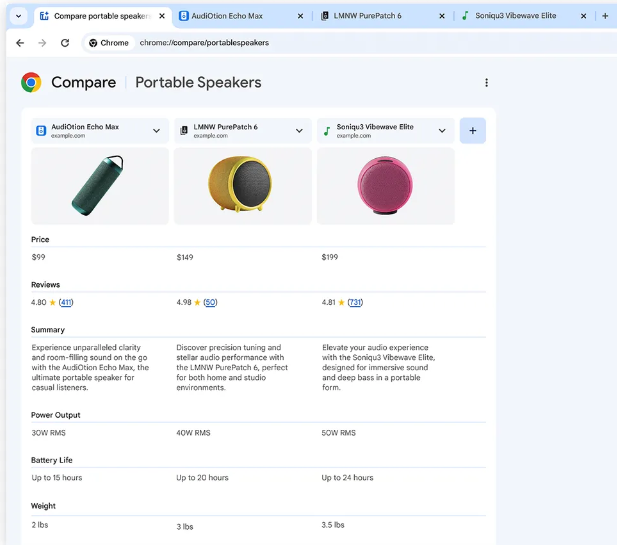
- Предложена функция сравнения вкладок, позволяющая использовать элементы машинного обучения для генерации сравнительного обзора товаров, страницы с информацией о которых открыты в разных вкладках. Возможность пока доступна только для пользователей из США.

- В версии для платформы Android реализовано перемещение неактивных вкладок в отдельную секцию (Inactive Tabs) интерфейса переключения между вкладками. Имеется возможность просмотра всех старых вкладок и из закрытия разом. По умолчанию новая возможность включена для 1% пользователей. Вкладки автоматически удаляются после нахождения в секции Inactive Tabs больше 60 дней.
- Добавлен экспериментальный режим совместного использования процессов, суть которого в том, что для разных вкладок, в которых открыт один и тот же сайт, будет использоваться один общий процесс отрисовки, вместо раздельных процессов. Изменение позволяет ускорить загрузку страниц и снизить потребление памяти. Для включения режиме добавлена настройка «chrome://flags/#enable-process-per-site-up-to-main-frame-threshold».
- Добавлена возможность предоставления сайтам одноразовых полномочий, действующих только в рамах текущего сеанса (например, можно предоставить доступ к камере и микрофону, который будет действовать до закрытия вкладки или перехода на другой сайт).
- Прекращена поддержка платформы macOS 10.15, сопровождение которой было прекращено компанией Apple в 2022 году.
- Для платформ Windows и macOS в конфигураторе реализован новый интерфейс управления сертификатами (ранее на данных платформах вызывались системные интерфейсы управления сертификатами).
- Включена блокировка доступа к IP 0.0.0.0 для предотвращения атак на локальные сервисы.
- Анонсирована предстоящая замена в TLS алгоритма обмена ключами Kyber768+X25519 на ML-KEM768+X25519 (недавно принятый стандарт ML-KEM основан на постквантовом алгоритме Кyber, но полностью не совместим с его прошлой реализацией).
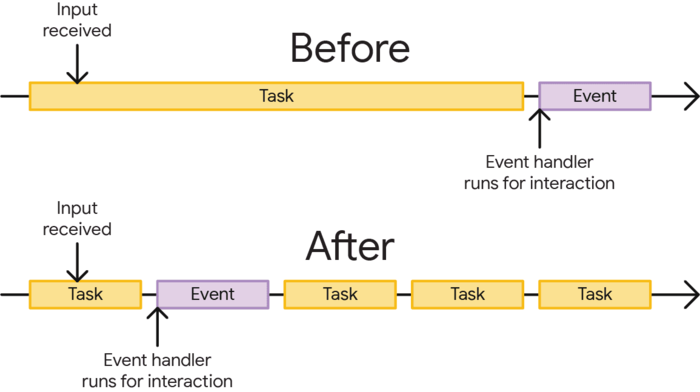
- В API Scheduler добавлен метод «scheduler.yield()«, позволяющий при выполнении длительных задач на время возвращать управление в основной поток браузера, что позволяет приостанавливать текущую длительную задачу для выполнения важных работ, таких как обработка ввода и отрисовка кадров. Идея в том, чтобы разбить длительно выполняемые задачи на более мелкие, периодически передавая управление в основной поток через вызов «await scheduler.yield();» в коде, что позволяет уменьшить негативное влияние длительно выполняемых задач на отзывчивость при работе с сайтом.

- Добавлено CSS-свойство «interpolate-size», позволяющее выбирать размер анимации не в абсолютных величинах, а относительно значений, вычисленных при использовании свойств auto, min-content или fit-content. Для более точного управления размером предложена CSS-функция
calc-size(), похожая на calc(), но поддерживающая операции с фактическим размером элементов, меняющимся в зависимости от содержимого. - Внесены изменения в CSS-свойства для управления показом элементов, привязанных к местоположению других элементов (CSS Anchor Positioning), без использования JavaScript, например, для прикрепления к элементам всплывающих окон (popover), появляющихся по аналогии со всплывающими подсказками. В соответствии с рекомендацией рабочей группы, занимающейся стандартизацией СSS, CSS-свойство «inset-area» переименовано в «position-area», свойство «position-try-options» переименовано в «position-try-fallbacks», а в свойстве «position-try» убрана необходимость указания inset-area(), т.е. вместо «position-try-fallbacks: inset-area(top)» следует писать «position-try-fallbacks: top».
- В API Intl добавлен метод Intl.DurationFormat для форматирования данных о продолжительности во времени с учётом выбранной локали. Например:
const l = "ru-RU"; const d = {hours: 1, minutes: 46, seconds: 40}; const opts = {style: "long"}; new Intl.DurationFormat(l, opts).format(d); // "1 час, 46 минут 40 секунд" - В API Web GPU реализована возможность использования всего диапазона яркости, поддерживаемого экраном, при выводе HDR-изображений.
- В API WebRTC добавлена поддержка отправки блобов при помощи метода RTCDataChannel.send(Blob) и получения данных с типом Blob при обработке события onMessage, если в атрибуте «binaryType» указано значение «blob» (ранее поддерживалась передача строк и ArrayBuffer). Размер блоба ограничен значением maxMessageSize.
- В API WebAuthn добавлены методы PublicKeyCredential.toJSON(), parseCreationOptionsFromJSON() и parseRequestOptionsFromJSON() для сериализации/десериализации WebAuthn-ответов c использованием формата JSON.
- В режиме «Origin trials» реализован API FileSystemObserver, позволяющий сайтам отслеживать изменения файлов и каталогов.
- В режиме «Origin trials» добавлен API Mesh2D Canvas для визуализации большого количества текстурированных треугольников. Из областей применения API упоминаются реализация расширенных методов текстурного маппинга и создания эффектов деформации в двумерном контексте.
- Расширены возможности инструментов для web-разработчиков.
Кроме нововведений и исправления ошибок в новой версии устранены 9 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Одной проблеме присвоен высокий уровень опасности (неправильная обработка типов в движке V8). Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 5 премий на сумму 13 тысяч долларов США (по одной премии в $8000 и $2000, три премии по $1000). Размер одного вознаграждения пока не определён.
Источник: http://www.opennet.ru/opennews/art.shtml?num=61912
