Основные изменения в Chrome 125:
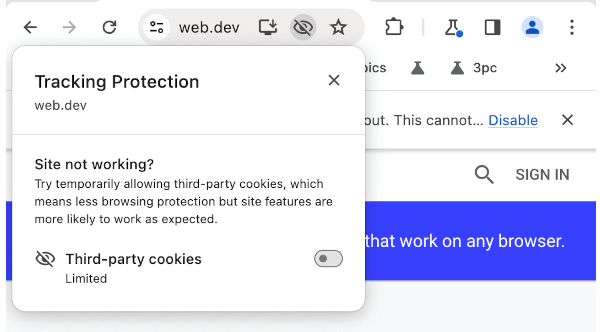
- Компания Google отложила ожидавшееся в конце года прекращение поддержки сторонних Cookie, выставляемых при обращении к сайтам, отличным от домена текущей страницы (подобные Cookie применяются для отслеживания перемещений пользователя между сайтами в коде рекламных сетей, виджетов социальных сетей и систем web-аналитики). В новой версии для определения сайтов, осуществляющих использование сторонних Cookie, в адресную строку добавлен индикатор с изображением глаза, который при блокировке сторонних Cookie перечёркивается. Так как продолжается тестирование отключения сторонних Cookie на 1% пользователей и имеется возможности ручного отключения через настройку «chrome://flags/#test-third-party-cookie-phaseout», в контнекстном меню предоставлена возможность временного возвращения поддержки сторонних Cookie для избранных сайтов. Отмена блокировки действует 90 дней после включения.

- При включении расширенной защиты браузера (Safe Browsing > Enhanced protection) реализовано автоматическое глубокое сканирование загружаемых файлов, выполняемое через загрузку информации на серверы Google (раньше перед отправкой выводился запрос для подтверждения внешней проверки, а сейчас проверка будет выполняться автоматически).
- Сборки для платформы Windows теперь предоставляются и для платформы ARM64.
- Добавлен новый механизм для обновления компонентов, требующих загрузки большого объёма данных. Речь про обновление моделей для недавно добавленных возможностей, использующих машинное обучение — режима умной группировки вкладок, генератора тем оформления и интерактивного помощника.
- Добавлено два новых типа потенциально проблемных дополнений, для которых пользователю будут выводиться предупреждения с рекомендацией подумать о целесообразности их дальнейшего использования: дополнения, установленные не из каталога Chrome Web Store, и дополнения, использующие обманные тактики для навязывания установки ненужного ПО.
- Поведение при отмене события «mousemove» приведено к соответствию с другими браузерами — отмена события больше не блокирует операции выделения текста и drag&drop (для блокировки выделения и drag&drop следует отменять события selectstart и dragstart).
- Добавлен набор CSS-свойств для управления показом элементов, привязанных к местоположению других элементов (CSS Anchor Positioning), без использования JavaScript, например, для прикрепления к элементам всплывающих окон (popover), появляющихся по аналогии со всплывающими подсказками. Для настройки привязки элемента к другому элементу и определения области вывода предложены свойства anchor-name, position-anchor и inset-area, для получения сведения о месте привязки добавлена функция anchor().
- В CSS добавлены математические функции
round(),mod()иrem(). - Добавлен новый синтаксис для отражения состояния собственных HTML-элементов (custom element) в CSS, позволяющий использовать псевдо-класс «:state()«.
- Добавлен API Compute Pressure, позволяющий получить высокоуровневую информацию о текущем состоянии аппаратного обеспечения, например, в общих чертах можно получить сведения о создаваемой нагрузке на CPU (указываются уровни: минимальная нагрузка с включением энергосбережения; допустимая нагрузка, позволяющая без проблем запускать дополнительные задания; высокая нагрузка, но в предельно допустимых значениях и не мешающая работе системы; критическая нагрузка, близкая к исчерпанию ресурсов).
- API Storage Access, применяемый для запроса у пользователя полномочий на получение доступа к хранилищу Cookie, если сторонние Cookie блокируются, расширен возможностью запроса доступа из сторонних обработчиков (например, из контента внутри ‹iframe›) к хранилищам, не связанным с Cookie, таким как indexedDB.
- Добавлена экспериментальная (origin trial) поддержка API Viewport Segments Enumeration, предназначенного для организации вывода на устройства со складными экранами.
- Предоставлена возможность использования схем URL HTTP и HTTPS в конструкторе WebSocket вместо схем «ws:» и «wss:».
- В JavaScript разрешено использовать модификаторы «?i», «?-i», «?m», «?-m», «?s», «?-s» внутри регулярных выражений для управления выставлением или отключением флагов «i», «s» и «m». Например, «?-i» в «re1 = /^[a-z](?-i:[a-z])$/i;» отключит применение «/i» (игнорирование регистра) для второго символа (re1.test(«aB») вернёт false).
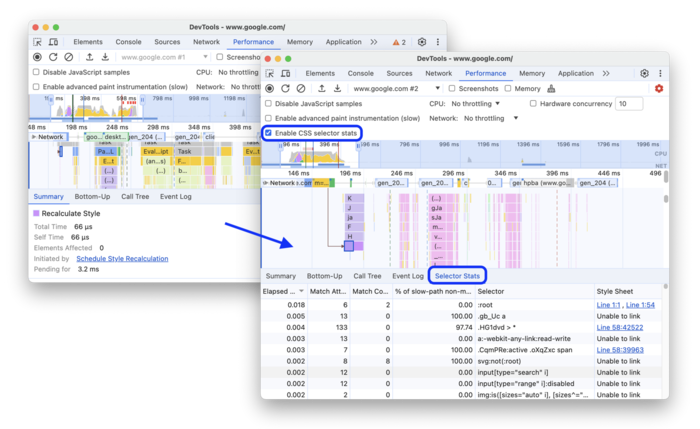
- Внесены улучшения в инструменты для web-разработчиков. В web-консоль добавлена кнопка для показа пояснения о сути ошибки или предупреждения, сформированного через обращение к AI-чатботу Gemini. В панели CSS добавлена поддержка правил «@position-try». В панели для редактирования и просмотра исходного текста страницы добавлены настройки для приведения в читаемый вид упакованных страниц и автоматического закрытия скобок при редактировании. В панели отслеживания сетевой активности добавлена поддержка HTTP-заголовков, используемых в ответах с кодом 103 «Early Hints». В панели для анализа производительности добавлена статистика по селекторам CSS.

Кроме нововведений и исправления ошибок в новой версии устранено 9 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Уязвимость CVE-2024-4947, вызванная неправильной обработкой типов (Type Confusion) в движке V8 и отнесённая к категории опасных, до исправления применялась злоумышленниками для совершения атак (0-day). Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 4 премии на сумму 8 тысяч долларов США (по одной премии в $7000, $1000). Размер двух вознаграждений пока не определён.
Источник: http://www.opennet.ru/opennews/art.shtml?num=61209
