Основные изменения в Chrome 124:
- В версии для платформы Android в менеджере закладок появилась поддержка сохранения закладок и списков отложенного чтения на серверах Google в привязке к учётной записи пользователя.
- В Chrome для Android задействован новый метод хранения локальных паролей, которые не синхронизируются с другими устройствами. Ранее локальные пароли хранились в профиле Chrome, а теперь будут размещены в хранилище паролей, предоставляемом сервисами Google Play, которое уже используется для хранения пароля к учётной записи в Google.
- В сборках для Windows, macOS и Linux в TLS включена по умолчанию поддержка механизма инкапсуляции ключей (KEM, Key Encapsulation Mechanism), использующего гибридный алгоритм X25519Kyber768, устойчивый к подбору на квантовых компьютерах. X25519Kyber768 представляет собой комбинацию из механизма обмена ключами X25519, основанного на эллиптических кривых и ныне применяемого в TLS, c алгоритмом Kyber-768, использующим методы криптографии, основанные на решении задач теории решёток, время решения которых не отличается на обычных и квантовых компьютерах.
- При отрисовке текста библиотекой Skia учтены заданные в Windows настройки контраста и цвета для технологии сглаживания текста ClearType, позволяющей заметно повысить качество отображения шрифтов на жидкокристаллических мониторах. В сборках для Linux заметно изменились шрифты, используемые в интерфейсе.

- Предоставлена возможность установки любой web-страницы в виде самодостаточного PWA-приложения (Progressive Web Apps), даже если эта страница не соответствует критериям PWA.
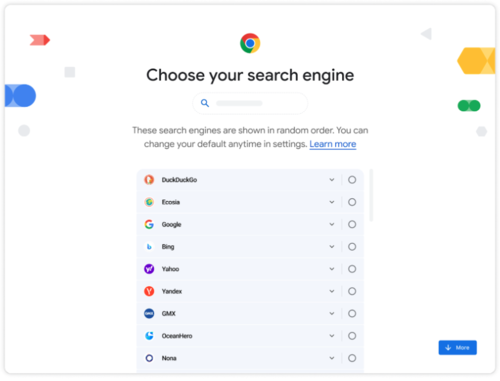
- В соответствии с требованиями европейского закона DMA (Digital Markets Act) обеспечен вывод диалога для выбора поисковой системы, которая будет использоваться по умолчанию. На выбор предлагаются поисковые системы, доступные в разделе настроек «chrome://settings/search». Поисковые системы в списке отображаются в случайном порядке. В Chrome 120 данный диалог был протестирован на 1% пользователей, а теперь активирован для всех.

- Реализован вывод пользователю запроса предоставления полномочий при обращении web-приложения к API Web MIDI, позволяющем взаимодействовать с подключёнными к компьютеру музыкальными устройствами с интерфейсом MIDI. Ранее запросы полномочий выводились только при отправке или получении SysEx-сообщений, а теперь будут выводиться при любом обращении к API Web MIDI. В качестве причины изменения упоминаются ситуации, когда случайные web-страницы захватывают эксклюзивное управление MIDI-контроллером, блокируя возможность работы с ним других приложений. Также отмечаются проблемы связанные с безопасностью, так как API Web MIDI позволяет полностью управлять MIDI-устройством, вплоть до установки своих прошивок.
- Полностью прекращена поддержка API Web SQL, который не стандартизирован, почти не используется и требует переработки для соответствия современным требованиям к безопасности. Web SQL был отключён по умолчанию начиная с Chrome 119, но была предусмотрена настройка для его возвращения. Теперь данная настройка удалена. Для разработчиков, которым необходима подобная функциональность, предлагается использовать вариант библиотеки SQLite, скомпилированной в представление WebAssembly.
- Добавлена возможность управления направлением написания текста, отображаемого вертикально в элементах web-форм (select, meter, progress, button, textarea и input) при выборе вертикальной ориентации через CSS-свойство writing-mode. Для вывода текста сверху-вниз теперь можно использовать свойство элемента форм «ltr», а снизу-вверх — «rtl».
- В API User-Agent Client Hints, развиваемом в качестве замены заголовка User-Agent, добавлена поддержка параметра Sec-CH-UA-Form-Factors, через который клиент может информировать сервер о форм-факторе устройства пользователя (Desktop, Automotive, Mobile, XR, EInk и Watch). User-Agent Client Hints позволяет организовать выборочную отдачу данных о конкретных параметрах браузера и системы (версия, платформа и т.д.) только после запроса сервером. Пользователь, в свою очередь, может определить какую информацию можно предоставить владельцам сайтов. При использовании User-Agent Client Hints идентификатор браузера не передаётся без явного запроса, а по умолчанию указываются лишь базовые параметры, что затрудняет проведение пассивной идентификации.
- Добавлена возможность управления клонированием отдельных корней в Shadow DOM, осуществляемым такими командами, как cloneNode(). Возможность клонирования корневых веток DOM включается при помощи параметра clonable («attachShadow({clonable:true})») или атрибута «shadowrootclonable» (‹template shadowrootmode=open shadowrootclonable›).
- Добавлены новые методы setHTMLUnsafe() и parseHTMLUnsafe() для использования синтаксиса Shadow DOM из JavaScript.
Методы setHTMLUnsafe() и parseHTMLUnsafe() по аналогии с innerHTML и DOMParser.parseFromString() позволяют подставить в элемент или разобрать содержимое в формате HTML, но отличаются поддержкой обработки элементов template c атрибутом shadowrootmode. - Добавлена поддержка API WebSocket Stream, позволяющего передавать данные между браузером и сервером в потоковом режиме без применения полинга (polling), что оптимально для организации передачи и приёма постоянно поступающих данных, например, в реализации чата.
const wss = new WebSocketStream(WSS_URL); const {readable, writable} = await wss.opened; const reader = readable.getReader(); const writer = writable.getWriter(); while (true) { const {value, done} = await reader.read(); if (done) { break; } const result = await process(value); await writer.write(result); } - Расширены возможности API View Transitions, упрощающего создание переходных анимационных эффектов между разными состояниями DOM (например, плавный переход от одного изображения к другому).
В новой версии добавлена поддержка события «pageswap», генерируемого для объекта «window», когда при навигации связанный с ним объект
«document» заменяется на новый. Также добавлено свойство «render-blocking», позволяющее заблокировать отрисовку документа до завершения разбора важного контента. - Добавлен параметр disallowReturnToOpener, передаваемый при вызове метода requestWindow, который позволяет убрать кнопку «назад» в окне, открытом в режиме «картинка в картинке», для запрета возвращения к вкладке, из которой было открыто окно.
- Добавлена возможность присвоения атрибуту CSSImportRule.styleSheet значения NULL для индикации отсутствия привязанной таблицы стилей.
Добавлен атрибут CSSKeyframesRule.length, указывающий на число индексируемых свойств. - Для редактируемых полей реализован атрибут «writingsuggestions» для управления включением показа рекомендаций во время ввода.
- В API WebGPU добавлена поддержка ServiceWorker и SharedWorker.
- Добавлена поддержка HTTP-заголовка
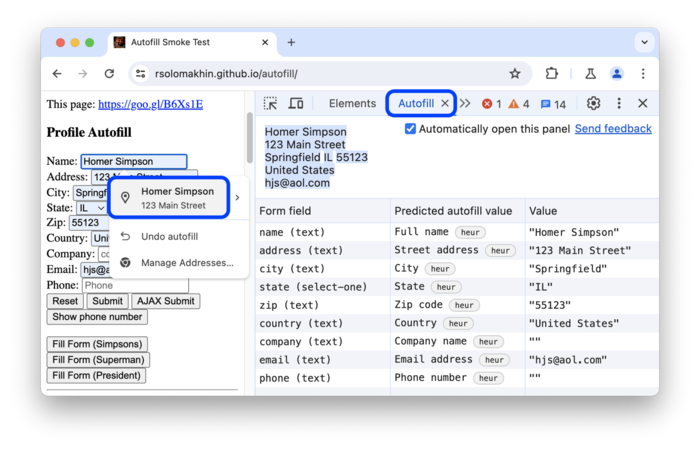
«Priority», через который можно передать сведения о приоритете обработки запроса (RFC 9218) на стадии первого обращения к ресурсу. - Внесены улучшения в инструменты для web-разработчиков. Добавлена новая панель Autofill для инспектирования информации, используемой при автоматическом заполнении форм.

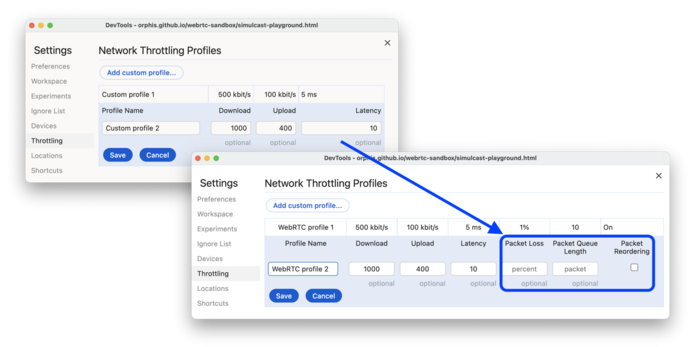
В панели инспектирования CSS-стилей улучшена поддержка вложенных стилей. В панели измерения производительности предоставлена возможность скрытия лишних функций и связанных с ними дочерних вызовов для снижения уровня шума на графике. В панель отладки анимации добавлена поддержка анимации, привязанной к прокрутке контента (Scroll-driven Animation). В панели инспектирования сети реализована возможность задания параметров потери пакетов и размера сетевой очереди для проверки работы WebRTC-приложений в условиях возникновения сетевых проблем.

Кроме нововведений и исправления ошибок в новой версии устранено 22 уязвимости. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 13 премий на сумму 65 тысяч долларов США (по одной премии в $20000, $10000, $7000 и $2000, по три премии в $5000 и $3000, две премии $1000). Размер одного вознаграждения пока не определён.
Источник: http://www.opennet.ru/opennews/art.shtml?num=61019
