Основные изменения в Chrome 122:
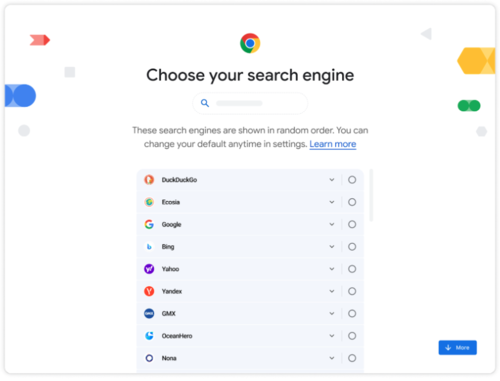
- В соответствии с требованиями европейского закона DMA (Digital Markets Act) в браузер добавлен экран выбора поисковой системы, которая будет использоваться по умолчанию. На выбор предлагаются поисковые системы, доступные в разделе настроек «chrome://settings/search». Поисковые системы в списке отображаются в случайном порядке.

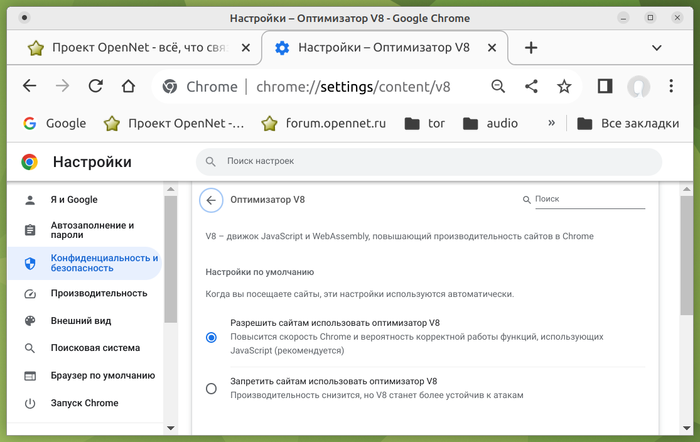
- На страницу «chrome://settings/security» добавлена настройка, позволяющая отключить JIT-оптимизаторы в JavaScript-движке V8. Отключение JIT может быть полезным для повышения безопасности работы с потенциально опасными web-приложениями за счёт уменьшения возможных векторов для совершения атаки.

- В версии для Android добавлена функция чтения вслух текста, имеющегося на web-странице. Режим чтения можно включить в выпадающем меню и управлять им при помощи типовых кнопок управления воспроизведением. Функция использует для работы внешний сервис и отправляет ссылку на серверы Google, которые осуществляют синтез речи.
- Продолжается тестирование экспериментальных возможностей, использующих машинное обучение — режима умной группировки вкладок, генератора тем оформления и интерактивного помощника, о которых было рассказано в анонсе выпуска Chrome 121.
- В режиме защиты браузера (Safe Browsing) реализована поддержка асинхронно выполняемых внешних проверок, не блокирующих загрузку проверяемой страницы. При этом проверки по локальным спискам по-прежнему осуществляются в синхронном режиме и страница не показывается до их завершения, чтобы защитить пользователя от использования на страницах эксплоитов. Что касается фишинга, то маловероятно, что пользователь успеет отреагировать на страницу до завершения внешней проверки и вывода предупреждения.
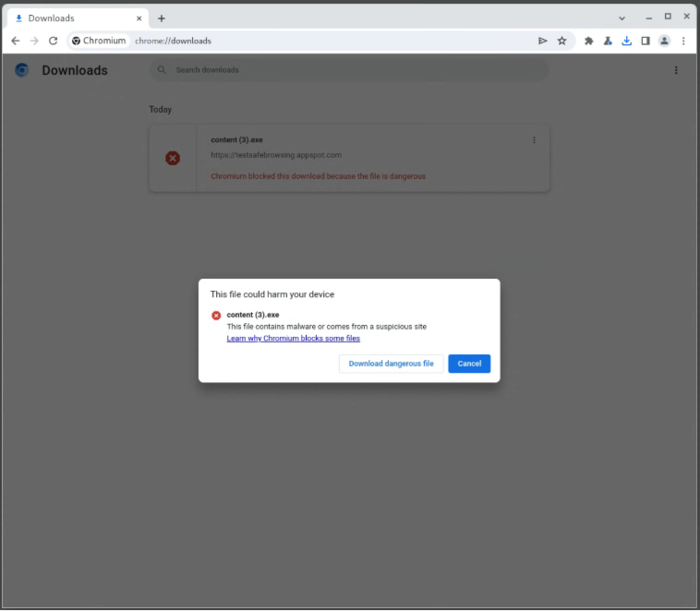
- Переработан текст предупреждений, показываемых при попытке загрузки вредоносных файлов и для уже загруженных файлов в менеджере загрузок.

- Начался постепенный переход к игнорированию обработчиков событий «unload», которые не позволяют эффективно использовать кэш перехода (BFCache — Back-forward cache), обеспечивающий мгновенный переход при использовании кнопок «Назад» и «Вперёд» или при навигации по ранее просмотренным страницам текущего сайта. Поведение стационарного Chrome будет приближено к мобильным браузерам, которые в большинстве случаев не генерируют событие «unload», отдавая приоритет кэшированию переходов. В Chrome 122 обработка события «unload» отключена для 1% пользователей.
- В системе автозаполнения параметров платежей добавлена возможность сохранения кодов проверки подлинности (CVV/CVC) для локальных и серверных карт. Коды сохраняются после вывода предупреждения и явного согласия пользователя.
- Добавлен API Storage Buckets, предоставляющий дополнительные возможности для управления постоянным хранением данных на локальной системе пользователя. Новый API позволяет организовать хранение данных с разбиением хранилища на отдельные сегменты, ассоциированные с API IndexedDB и CacheStorage. Сегменты удаляются браузером независимо друг от друга, а пользователю предоставлена возможность определения приоритетов, управляющих тем, какие из сегментов следует удалять в первую очередь.
Подобная организация позволяет хранить важные данные в сегментах c высоким приоритетом, а вторичные, которые нестрашно потерять, — с низким. Таким образом решается проблема с потерей важных данных в случае исчерпания доступных лимитов на размер хранилища, предоставляемого через API IndexedDB и localStorage. - В API Async Clipboard в метод read() добавлена опция «unsanitized», применяемая при копировании из буфера обмена и вставки в него. При выставлении данной опции приложению предоставляется неизменное содержимое разметки HTML для данных из буфера обмена, без проведения чистки, нормализации и замены опасных конструкций (например, не преобразуется содержимое блока «‹style›»).
- CSS-запросы «@container» теперь не будут срабатывать при указании неподдерживаемых возможностей, например, запрос
«@container (width > 0px) or (unknown) {}» не сработает из-за
выражения «unknown». - В CSS разрешено определение условий в правилах импорта «@import … supports(…)«. Если проверка не проходит импорт не производится.
Например, для загрузки стилей в случае выставления «animation-timeline» в значение «auto» можно указать ‘scroll-driven-animations.css ‘@import «scroll-driven-animations.css» supports(animation-timeline: auto);’. - В CSS изменена и приведена к требованиям обновлённой спецификации логика обработки псевдо-элемента «::backdrop», который теперь наследуется из исходного элемента (ранее «::backdrop» не наследовал значения других элементов, что не позволяло получить доступ к свойствам, определённым в корневом элементе).
- Действие метода dataTransfer.clearData() ограничено только текстовыми объектами, т.е. данный метод больше не может применяться к объектам File.
- В WebGL добавлена функция drawingBufferStorage, позволяющая настроить пиксельный формат для буфера отрисовки, что даёт возможность напрямую выводить содержимое с более 8 битами на цветовой канал и избежать лишних операций копирования, требовавшихся для преобразования в пиксельный формат, используемый по умолчанию.
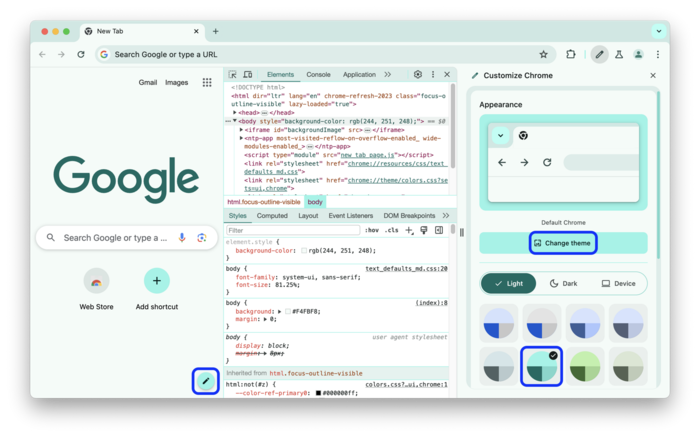
- Внесены улучшения в инструменты для web-разработчиков. Добавлена поддержка изменения цветового оформления и следования стилю, заданному в выбранной в браузере теме оформления.

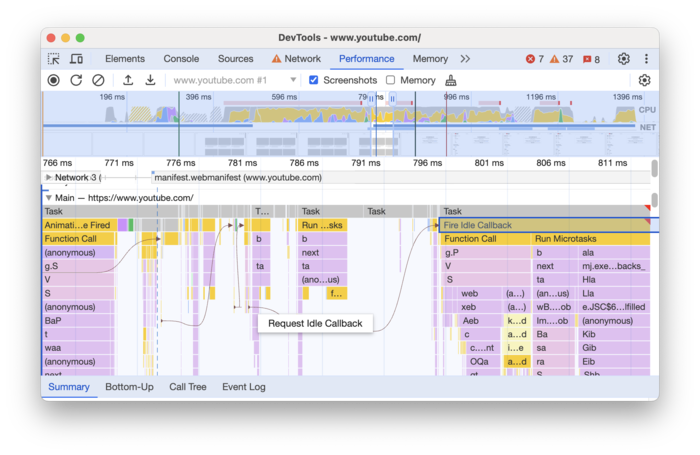
Расширены возможности панели для анализа производительности, в которой на шкале времени появилась поддержка сохранения диапазонов хода выполнения (отрезков на шкале времени) и переключения между ними.
В основной трек (Performance > Main) добавлен показ инициаторов событий и их наглядной связи с событиями, которые они вызывают.

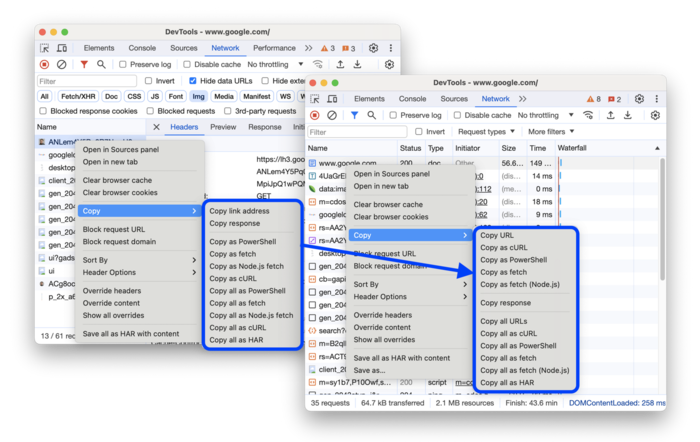
В панели анализа сетевой активности в колонке с состоянием выполнения запросов обеспечен показ причин сбоев. Переработано контекстное меню для копирования ссылки или содержимого запроса.

Кроме нововведений и исправления ошибок в новой версии устранено 12 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 8 премий на сумму 28 тысяч долларов США (по одной премии в $8000, $7000, $5000, $3000 и $2000, и три премии $1000). Наибольшие вознаграждения присуждены за ошибку в реализации изоляции сайтов, выявление переполнения буфера в движке Blink и обращение к уже освобождённой памяти (Use-after-free) в библиотеке Mojo.
Источник: http://www.opennet.ru/opennews/art.shtml?num=60643
