Основные изменения в Chrome 80:
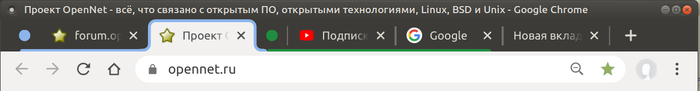
- Для небольшого процента пользователей предложена функция группировки вкладок, позволяющая объединять несколько сходных по назначению вкладок в визуально разделённые группы. Каждой группе можно привязать свой цвет и имя. Пользователи, не попавшие в первую волну активации, могут включить поддержку группировки чрез опцию «chrome://flags/#tab-groups».

- Добавлена поддержка функции Scroll-To-Text, позволяющей создавать ссылки на отдельные слова или фразы, без явного указания в документе меток при помощи тега «a name» или свойства «id». Синтаксис подобных ссылок планируется утвердить в качестве web-стандарта, который пока находится на стадии черновика. Маска для перехода (по сути выполняется поиск с прокруткой) отделяется от обычного якоря признаком «:~:». Например, при открытии ссылки «https://opennet.ru/52312/#:~:text=Chromе» страница сдвинется на позицию с первым упоминанием слова «Chromе» и данное слово будет подсвечено.
- Применено более жёсткое ограничение передачи Cookie между сайтами, для не-HTTPS запросов запрещающее обработку сторонних Cookie, выставляемых при обращении к сайтам, отличным от домена текущей страницы. Подобные Cookie применяются для отслеживания перемещений пользователя между сайтами в коде рекламных сетей, виджетов социальных сетей и систем web-аналитики. Напомним, что для управления передачей Cookie применяется указываемый в заголовке Set-Cookie атрибут SameSite, который по умолчанию теперь выставлен в значение «SameSite=Lax», ограничивающее отправку Cookie для межсайтовых субзапросов, таких как запрос изображения или загрузка контента через iframe с другого сайта. Сайты могут переопределить применяемый по умолчанию режим SameSite, явно выставляя при установке Cookie значение SameSite=None. При том значение SameSite=None для Cookie может выставляться только в режиме Secure (действует для соединений через HTTPS). Изменение начнёт поэтапно применяться 17 февраля, вначале для небольшого процента пользователей, а потом постепенно расширяя охват.
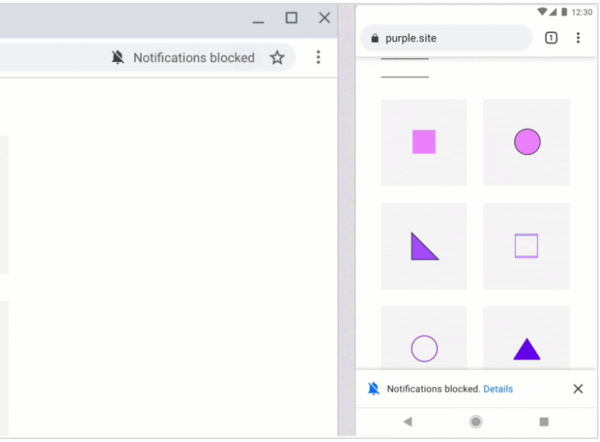
- Добавлена защита от назойливых уведомлений, связанных с подтверждением полномочий. Так как подобная активность, например, спам запросами на получение push-уведомлений, прерывает работу пользователя и отвлекает внимание на действия в диалогах подтверждения, в Chrome 80 вместо отдельного диалога, в адресной строке теперь может отображаться информационная подсказка с предупреждением о блокировке запроса полномочий, которая затем сворачивается в индикатор с изображением зачёркнутого колокола. При клике на индикатор можно активировать или отклонить запрошенное полномочие в любой удобный момент. Автоматически новый режим будет выборочно включаться для пользователей, которые до этого обычно блокировали подобные запросы, а также для сайтов, на которых фиксируется большой процент отклонения запросов. Для включения нового режима для всех запросов в настройки добавлена специальная опция (chrome://flags/#quiet-notification-prompts).

- Запрещён вывод всплывающих окон (вызов метода window.open()) и отправка синхронных запросов XMLHttpRequest в обработчиках событий закрытия или скрытия страницы (unload, beforeunload, pagehide и visibilitychange);
- Предложена начальная защита от загрузки смешанного мультимедийного контента (когда на HTTPS-странице загружаются ресурсы по протоколу http://). На страницах, открытых по HTTPS, теперь автоматически будут заменяться ссылки «http://» на «https://» в блоках, связанных с воспроизведением звуковых и видео файлов. Если звуковой или видео ресурс недоступен по https, то его загрузка блокируется (вручную можно отметить блокировку через меню, доступное через символ замка в адресной строке). Изображения продолжат загружаться без изменений (автозамена будет применена в Chrome 81), но для замены на https или блокировки изображений разработчикам сайтов предоставлены CSP-свойства upgrade-insecure-requests и block-all-mixed-content. Для скриптов и iframe блокировка смешанного контента уже была реализована ранее.
- Началось постепенное отключение поддержки FTP. По умолчанию поддержка FTP пока сохраняется, но будет проведён эксперимент, в рамках которого для определённого процента пользователей поддержка FTP будет отключена (для возвращения потребуется запустить браузер с опцией «—enable-ftp»). Напомним, что в прошлых выпусках уже было отключено отображение в окне браузера содержимого ресурсов, загружаемых по протоколу «ftp://» (например, прекращён показ HTML-документов и файлов README), запрещено использование FTP при загрузке субресурсов из документов и прекращена поддержка прокси для FTP. Тем не менее, до сих пор оставалась возможность загрузки файлов по прямым ссылкам и отображение содержимого каталогов.
- Добавлена возможность использования векторных SVG-изображений в качестве пиктограммы сайта (favicon).
- В настройки добавлена возможность выборочного отключения отдельных типов данных, передаваемых при синхронизации между браузерами.
- Для централизованно администрируемых корпоративных пользователей добавлено правило BlockExternalExtensions, позволяющее запретить установку внешних дополнений на устройство.
- Реализована возможность единовременной проверки всей цепочки свойств или вызовов в JavaScript. Например, при обращении к «db.user.name.length» ранее требовалось поэтапно проверить определение всех составных частей, например, через «if (db && db.user && db.user.name)». Теперь при помощи операции «?.» можно обратиться к значению «db?.user?.name?.length» без предварительных проверок и такое обращение не приведёт к выводу ошибки. В случае проблем (если какой-то элемент обработан как null или undefined)) на выходе будет выдано значение «undefined».
- В JavaScript предложен новый логический оператор объединения «??«, который возвращает правый операнд, если левый операнд имеет значение NULL или undefined, и наоборот. Например, «const foo = bar ?? ‘default string'» если bar равен null, вернёт стоку или значение bar в противном случае, в том числе, когда bar равен 0 и ‘ ‘, в отличие от оператора «||».
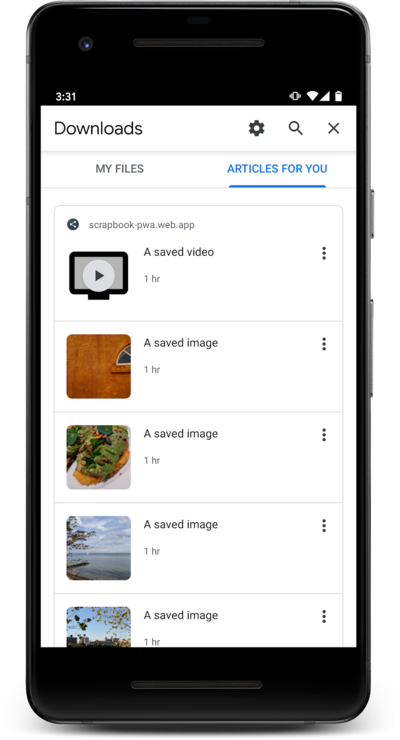
- В режиме Origin Trials (экспериментальные возможности, требующие отдельной активации) предложен API Content Indexing. Origin Trial подразумевает возможность работы с указанным API из приложений, загруженных с localhost или 127.0.0.1, или после прохождения регистрации и получения специального токена, который действует ограниченное время для конкретного сайта. API Content Indexing, предоставляет метаданные о контенте, который ранее был прокэширован web-приложениями, работающими в режиме Progressive Web Apps (PWS). Приложение может сохранять на стороне браузера различные данные, включая изображения, видео и статьи, а при пропадании сетевого соединения использовать их при помощи API Cache Storage и IndexedDB. Content Indexing API даёт возможность добавлять, находить и удалять подобные ресурсы. В браузере данный API уже используется для перечисления списка страниц и мультимедийных данных, доступных для просмотра в offline.

- Стабилизирован и теперь распространяется вне Origin Trials программный интерфейс Contact Picker, позволяющий пользователю выбрать записи из адресной книги и передать определённые детали о них на сайт. При запросе определяется список свойств, которые необходимо получить. Данные свойства явно отображаются пользователю, который принимает решение передавать эти свойства или нет. API может быть использован, например, в почтовом web-клиенте для выбора получателей для отправляемого письма, в web-приложении с функцией VoIP для инициирования звонка по определённому номеру или в социальной сети для поиска уже зарегистрированных друзей. При этом в рамках Origin Trials предложены некоторые новые свойства Contact Picker: помимо ранее доступных ФИО, email и номер телефона, добавлена возможность передачи почтового адреса и изображения.
- В Web Workers предложен новый способ загрузки модулей ECMAScript, позволяющий обойтись без применения функции importScripts(), которая блокирует работу worker-а во время обработки импортируемого скрипта и выполняет его в глобальном контексте. Новый способ подразумевает создание специальных модулей для Web Workers, которые поддерживают стандартные механизмы импорта JavaScript и могут загружаться динамически, не блокируя выполнение worker-а. Для загрузки модулей в конструкторе Worker предусмотрен новый тип ресурса — ‘module’:
const worker = new Worker('worker.js', { type: 'module' }); - Реализована встроенная возможность обработки в JavaScript сжатых потоков, не требующая использования внешних библиотек. Для сжатия и распаковки добавлены API CompressionStream и DecompressionStream. Поддерживается сжатие с использованием алгоритмов gzip и deflate.
const compressionReadableStream = inputReadableStream.pipeThrough(new CompressionStream('gzip')); - Добавлено CSS-свойство «line-break: anywhere«, разрешающее разрывы на уровне любого типографического символа, в том числе разрывы рядом с символами пунктуации, предопределёнными пробелами (‹pre›) и в середине слов. Также добавлено CSS-свойство «overflow-wrap: anywhere» разрешающее разрывать неразрывные последовательности символов в любом месте, если в строке не удалось найти пригодную для разрыва позицию.
- Для медиаконтекта, обрабатываемого в шифрованном виде, реализована поддержка метода MediaCapabilities.decodingInfo(), предоставляющего сведения о возможностях браузера, связанных с декодированием защищённого контента (например, указанный метод можно использовать для выбора сценариев высококачественного или экономящего потребление энергии способов декодирования с учётом доступной пропускной способности и размера экрана).
- Добавлен метод HTMLVideoElement.getVideoPlaybackQuality(), через который можно получить сведения о производительности воспроизведения видео для корректировки битрейта, разрешения и других параметров видео.
- В API Payment Handler, который упрощает интеграцию с существующими платёжными системами, добавлена возможность делегирования обработки адреса и контактной информации внешнему обработчику платёжной системы (приложение платёжной системы может обладать более точными сведениями, чем браузер).
- Добавлена поддержка HTTP-заголовка Sec-Fetch-Dest, позволяющего отправить дополнительные метаданные о типе связанного с запросом контента (например, для запроса через тег img указывается тип «image», для шрифтов — «font», для скриптов — «script», для стилей — «style» и т.п.). На основе указанного типа сервер может принять меры для защиты от некоторых типов атак (например, маловероятно, что ссылка на обработчик для перевода денег будет задана через тег img, поэтому такие запросы не нужно обрабатывать).
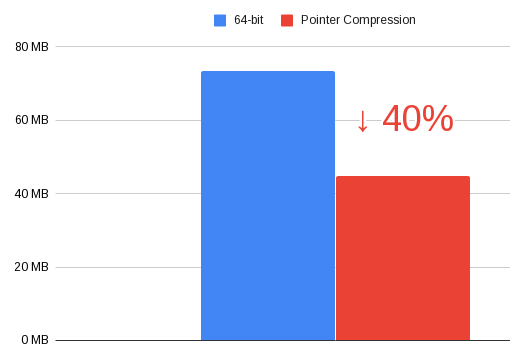
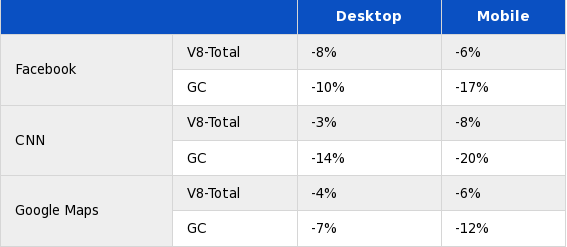
- В JavaScript-движке V8 проведена оптимизация хранения указателей в куче. Вместо полного 64-разрядного значения обеспечено хранение только уникальных нижних битов указателя. Подобная оптимизация позволила сократить потребление памяти в куче на 40%, ценой снижения производительности на 3-8%.


- Изменения в инструментах для web-разработчиков:
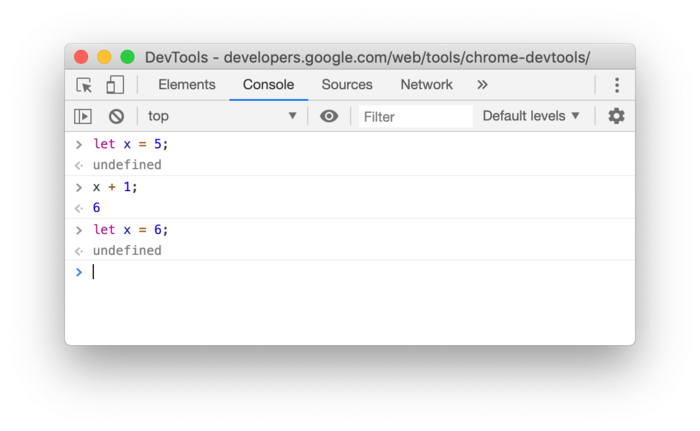
- В web-консоли появилась возможность переопределения выражений let и class.

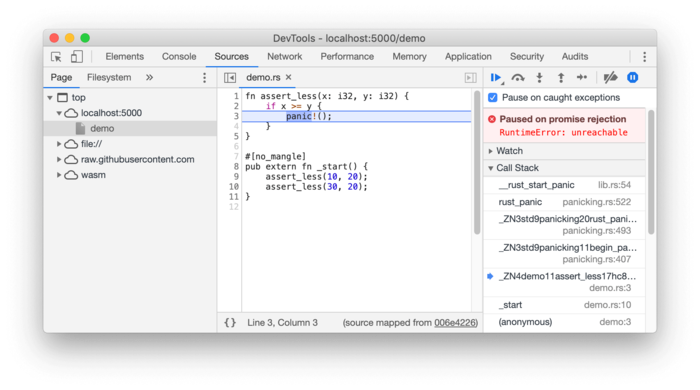
- Улучшены средства отладки WebAssembly. Добавлена поддержка DWARF для пошаговой отладки, указания точек останова и анализа трассировок стека в исходном коде, на котором написано приложение WebAssembly.

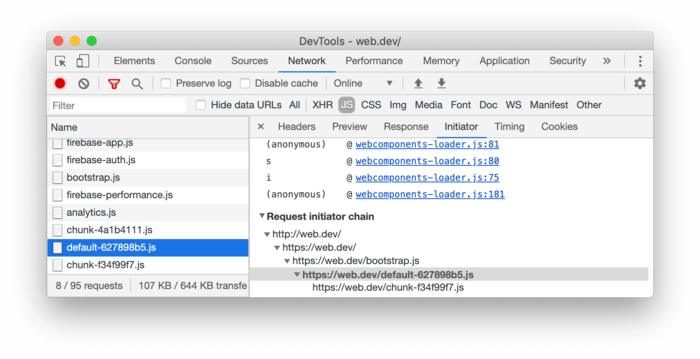
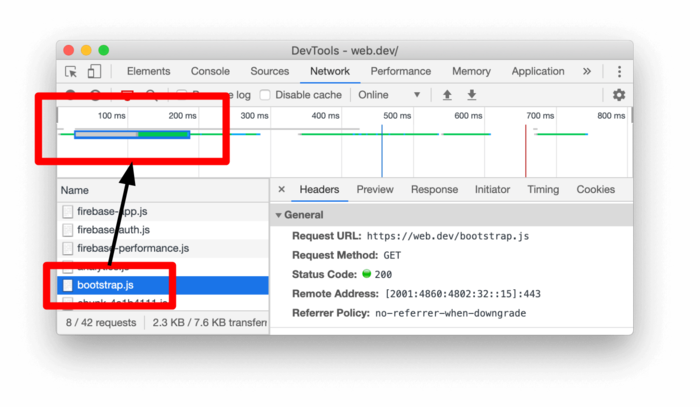
- Улучшена панель для анализа сетевой активности. Добавлена возможность просмотра цепочки вызова скриптов, связанных с инициированием запроса.

Добавлены новые столбцы Path и URL, в которых показывается абсолютный путь и полный URL для каждого сетевого ресурса. Обеспечено выделение выбранного запроса в обзорной диаграмме.

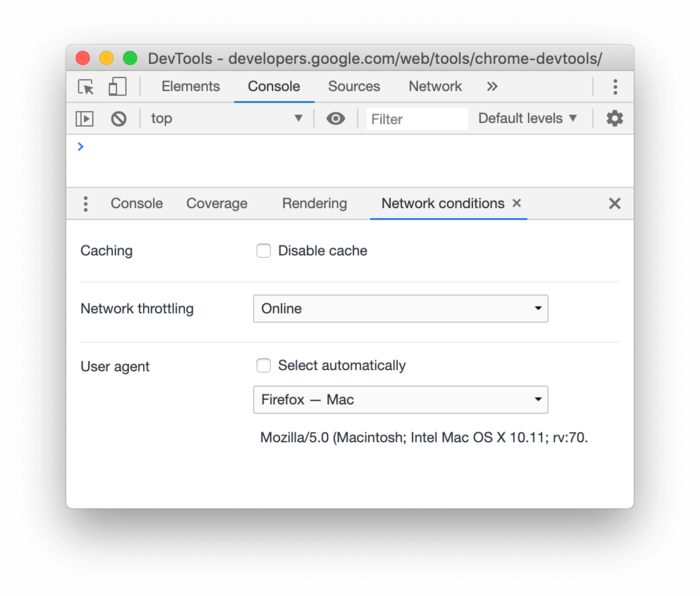
- Во вкладке Network Conditions добавлена опция для изменения параметра User-Agent.

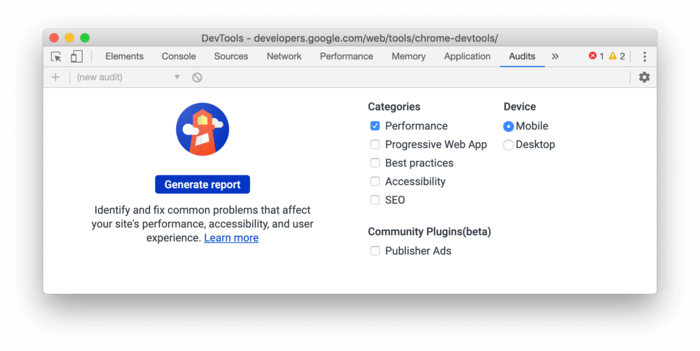
- Предложен новый интерфейс для настройки панели аудита.

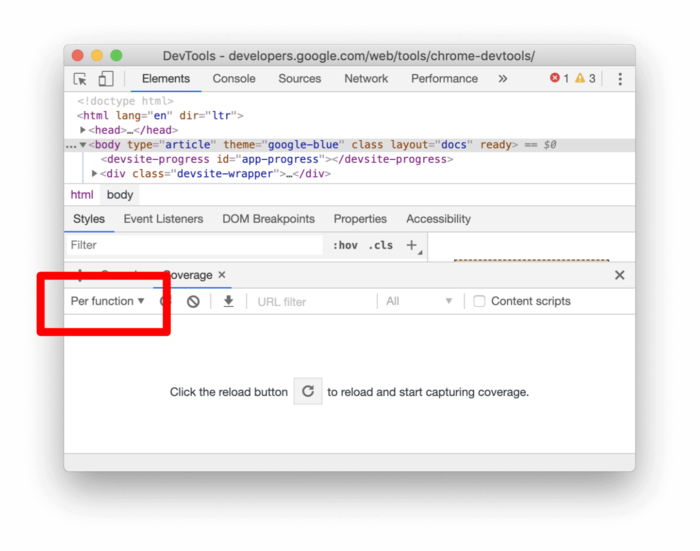
- Во вкладке Coverage предоставлен выбор сбора coverage-данных для каждой функции или для каждого блока кода (более детальная статистика, но требует больше ресурсов).

- В web-консоли появилась возможность переопределения выражений let и class.
- Действие манифеста AppCache (технология для организации работы web-приложения в offline-режиме) ограничено текущим каталогом сайта (если манифест был загружен с www.example.com/foo/bar/, то возможность переопределения URL будет действовать только внутри /foo/bar/). В Chrome 82 поддержку AppCache планируется удалить полностью. В качестве причины называется желание избавиться от одного из векторов для совершения атак, связанных с межсайтовым скриптингом. Вместо AppCache рекомендуется использовать API Cache.
- Прекращена поддержка устаревшего API WebVR 1.1, вместо которого можно использовать API WebXR Device, позволяющий получить доступ к компонентам для создания виртуальной и дополненной реальности и унифицировать работу с различными классами устройств, от стационарных шлемов виртуальной реальности до решений на базе мобильных устройств.
- Обработчики протоколов, подключаемые через методы registerProtocolHandler() и unregisterProtocolHandler(), теперь могут работать только в безопасном контексте (при доступе через HTTPS).
Кроме нововведений и исправления ошибок в новой версии устранено 56 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 37 премий на сумму 48 тысяч долларов США (одна премия $10000, три премии $5000, три премии $3000, четыре премии $2000, три премии $1000 и шесть премий $500). Размер 17 вознаграждений пока не определён.
Источник: http://www.opennet.ru/opennews/art.shtml?num=52312
